WORC Foods website animation
building an animation to illustrate the concept behind the WORC Foods foodtruck
A few weeks ago, while talking about my startup idea, someone asked me if I had a website yet. I figure it would make it easier to explain what I'm trying to do if I had a site to point to so last week I put one together.
While working on it, I realized that I'd really like a simple visual that instantly explained the gist of the idea I'm working on. I originally experiemented with a technical diagram, but I thought it looked a little too stiff for a company that is really focused on the impact we will have on people.
So instead, I wanted to make a more cartoonish characterization of the project.

I think I definitely hit cartoonish. Honestly, this might be one of the most whimsical things I've built around here for a long while. It clearly still needs work, but for now, I think it gets the scrappy, unpolished, campy, mad-scientist vibe that I personally want the company to embody.
It feels very not-tech, which makes me happy. Hopefully others feel the same.
Building the Animation
The cool thing about this animation was how much of it was done programmatically. I honestly, don't have the patience to animate something like that by hand. It combined four different elements that I had to make in stages.
- Animate the robot arm
- Draw the truck
- Add the arm and plates to the truck image
- Add the truck to the background
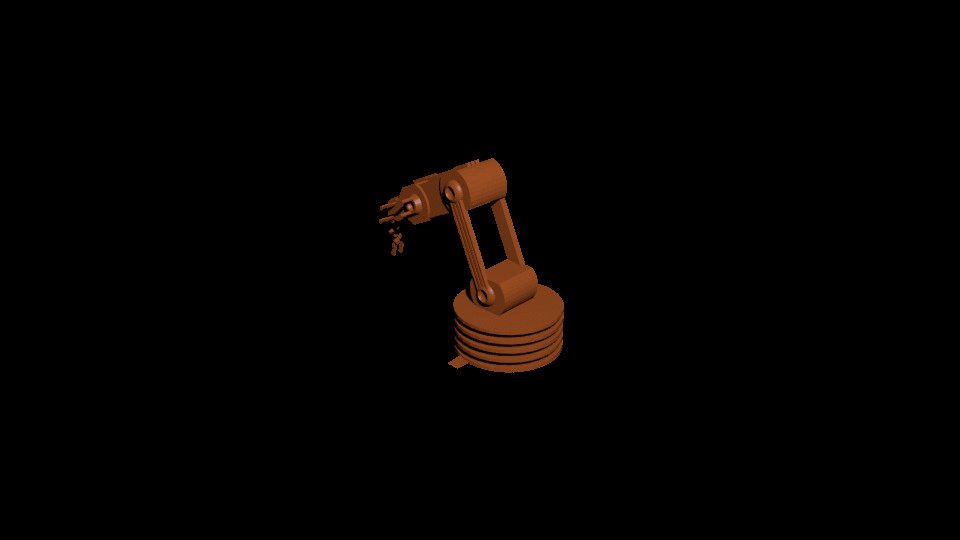
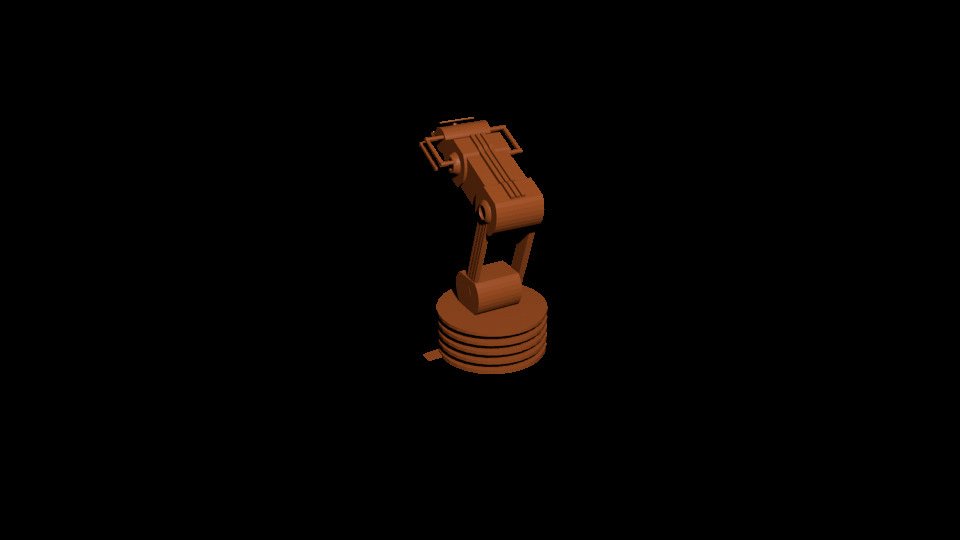
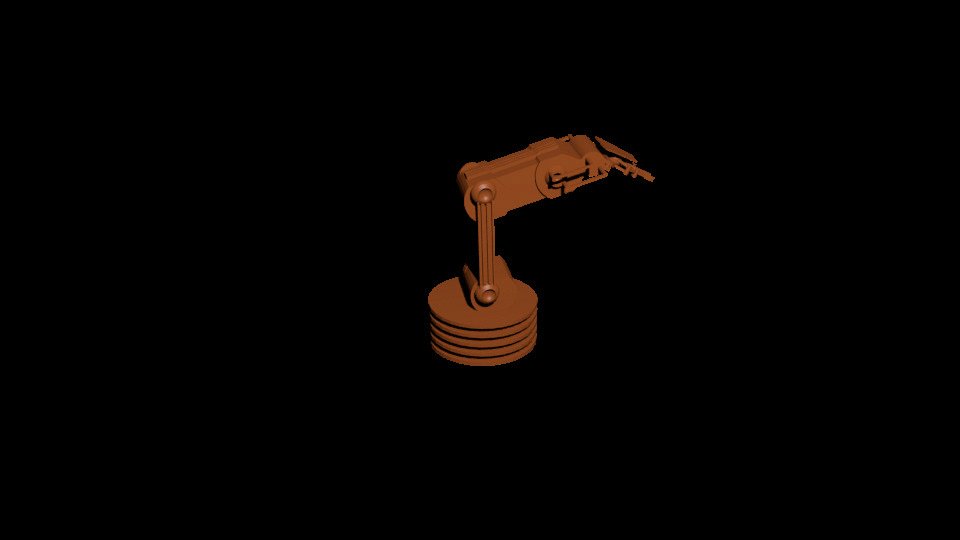
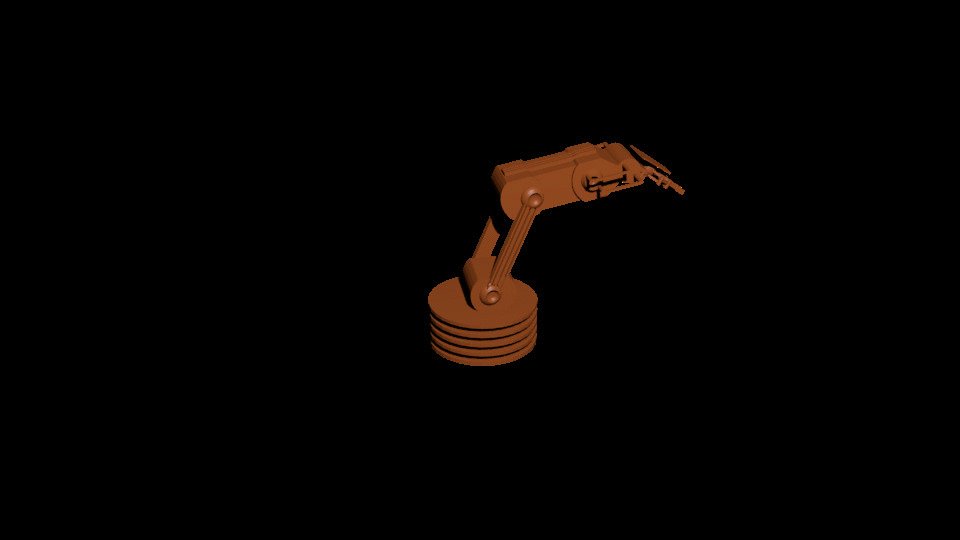
For the first step, I had to find some way to animate a robot arm lifting and rotating. All of my attempts to hand draw one failed miserably so I decided to just animate that element in 3D. To do that, I grabbed the parts from this Tinkercad file, and animated them in Blender. The output images from that looked something like this.

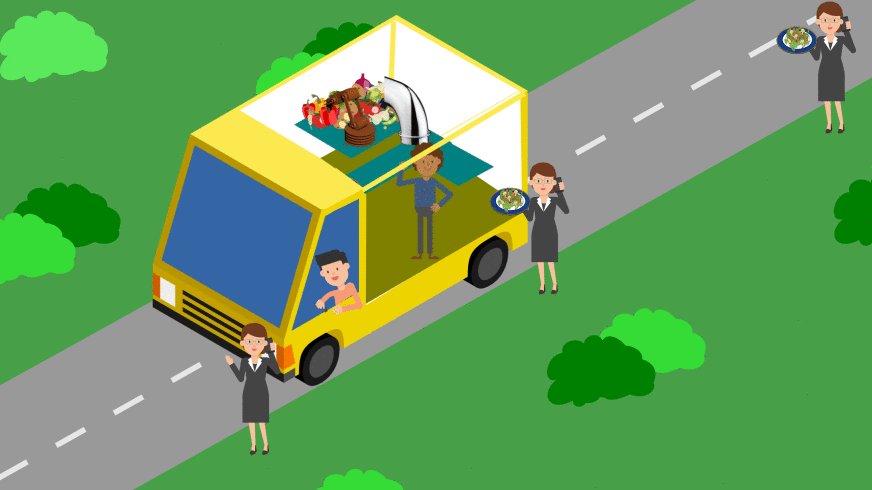
The only somewhat actually artistic part that I did was modifying this van image to have a pile of veggies and some people inside.

After drawing the truck as it's own svg, I wrote some code to modify the elements of the truck image and save them as separate output png images.
Then in my script, I copy the truck images into the correct location in the background image, and crop the image to give it the illusion that the background is moving while the truck stays in the middle.
As the last step, I convert from many png images into a single animated gif.
Conclusion
The code for adding in the animations is here if you are needing to do something similar. It's highly under-documented so please reach out if you need to understand it.
And if you have a minute, check out the website I made this animation for at worcfoods.com. I'd love to hear what you think.
 will stedden
will stedden