Building a Virtual Black Rock City
When Burning Man announced that they were canceling the party in the desert this year, they hinted that they wanted to try to make an online Black Rock City experience. But as others have mentioned, it's going to be kind of disappointing trying to pretend that we're in the Black Rock Desert when we're really at home on our laptops. I've been thinking of ways to do something different than quirky Zoom meetings.
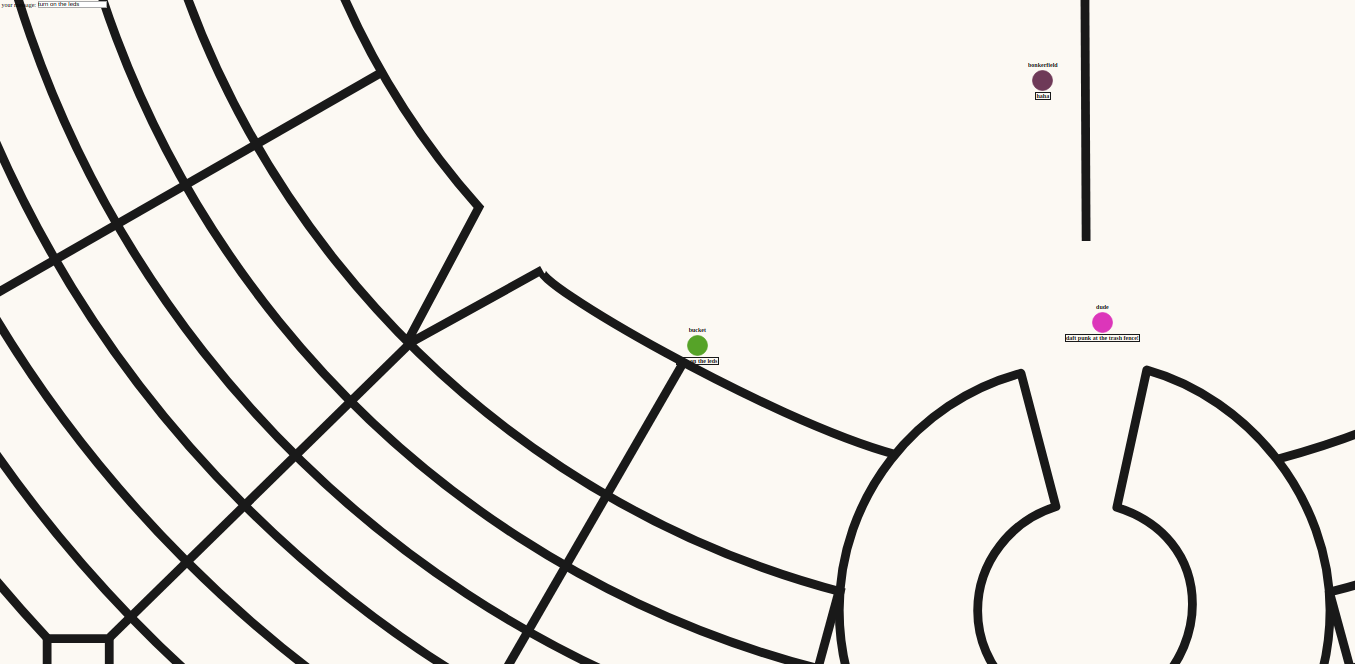
My favorite part of Burning Man is walking around and being able to connect with anybody around you. So I tried to build a lo-fi webgame version of that experience as a test-bed for what a virtual playa could look like.

The idea is to keep it extremely bare-bones, just like the black rock desert is before we all get there. Then everyone who comes builds there own things, and they come to v-playa to tell other people about them. So we all wander around and try to find things to do and people to hang out with. Just like irl, well kind of.
I've built the demo and deployed it online here. You can log in with any username and password (8 character or more). It's still in early testing so expect everything to break all the time of course. And if too many people use it, I think the server will get overloaded and maybe explode. Who knows.
I've been hacking this together, and I really don't know what I'm doing. If you're interested in working on it, drop me a line on mastodon or send me a message. And please send me feedback if you like it/hate or whatever.
If you're just curious, I also described a little about how it works below.
How it's made
Three days ago I didn't know anything about how to build an online multiplayer game, but I learned by modifiying the open source code from this tutorial tic-tac-toe game by Prateek Surana.
I built it all in javascript using Firebase for the database where all the information gets shared. I picked Firebase mostly because it has a free tier so it's cheap for me to prototype.

The local javacsript just listens for you to type on your keybard and stores how you've moved. There's a big map of BRC in the background of the page that gets moved around so it looks like you're moving.

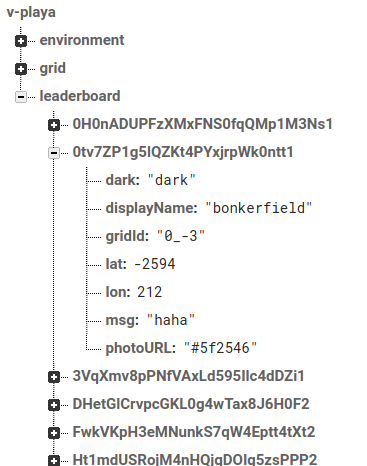
The database is being called in the background to tell your browser where the people around you are standing. And it also sends an update letting others know where you are and what your message is.
The most fun part was adding in changes to the environment like making it go dark and having "whiteouts" occur. For those who've never been, a whiteout is where everything goes white because you're in a duststorm.
Anyway, if you're interested in trying to help build it, or if you just want to make your own thing, all the code is posted here. Please reach out if you have any questions or would like to participate.
Sites that I've reached out to.
- https://www.leveltwentythree.com/tiny-burn
 will stedden
will stedden