Getting so-so-social with #bridgy and the #IndieWeb
UPDATE: this no longer works. I shut this down as it wasn't getting much use anyway and I no longer feel sucha strong need to plug into social media for my personal projects.
I've avoided it for a long time, but recently, I've started to get really into social media*. I've written about why I bother, but briefly, it's to help contribute to fighting the bad parts of online life, like disinformation, unrealistic groupthink, and rising anxiety. I want to try to be a good internet citizen and make the social web a place where everyone acts in a way that they're proud of.
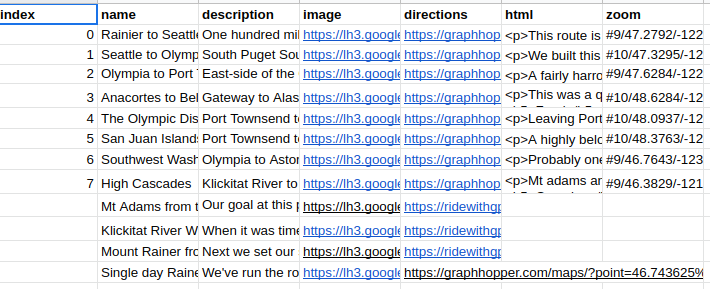
As a first step, I started by building an aggregator of all my blog and social activity to my "viewfoil". The goal is to have anybody on any social media platform be able to get a good sense of who I am (and that I am indeed a real person and not a bot/Russian troll). I now have most of my personal sources in the stream, and I've made it filterable by source.

Letting strangers see everything I do online is a start, but it's not very social if my site only contains content from me. I want my site to be open to input from others.
Connecting the social web back into bonkerfield
A few months ago, I put one of my blog posts on reddit and twitter. People on reddit had conversations about the results, and people on Twitter made remarks too. At the time, I'd thought it would be so cool if the conversations from both sites could be pulled back onto my page so that anyone reading it could see all of the opinions that other people were sharing.
While I was thinking about how to do this, my friend Ryan (aka snarfed) reached out to me to hang out virtually*. Little did I know, he was the creator of a widely used tool that does exactly what I was looking to do! And not only that, he introduced me to the IndieWeb, a community working to create an awesome, interactive, pluralistic form of social internet. Honestly, what more could I ask for?
Welcome to the IndieWeb!
As it turns out, the IndieWeb movement is also focused on consolidating your online identity and creating decentralized interactivity—the two things that I was trying to do! It seems the motivations for this in the IndieWeb community might be slightly different from my own, but I feel like there's enough alignment in the general sentiment. Plus one of the IndieWeb principles is plurality anyway, which is a principle I can always get behind. :)
There are many facets to what the IndieWeb is trying to do, and I encourage you to learn more. But I want to focus in on one technical component that I'm utilizing, called the webmention. A webmention is a way for your site to publicly notify another site that you've mentioned it.
an @ mention that works across websites Rony Ngala
The beauty of this tool is that it distributes discussions all around the web rather than keeping it locked up in one place. To learn more about webmentions check out by Max Bock. And as a living example of webmention in action, you can check out the comments on Max's site to see my mention of his blog.
That comment will (hopefully) be posted to his site automatically by a python script that I wrote (using ronkyuu) to send mentions to all the sites I link to from my blog. If everything works right, Max's site will hear my desperate cry for attention and pull the comment off my site and onto his.
Sending webmentions is great for people who are into programming and web development, but it still has a learning curve and is in the "early adopter" phase (remember playing with geocities as a kid?). To make it more universally accessible, my friend ryan's contribution, bridgy, turns any social media post into a webmention and routes it to the mentioned site.
Using bridgy to connect social media
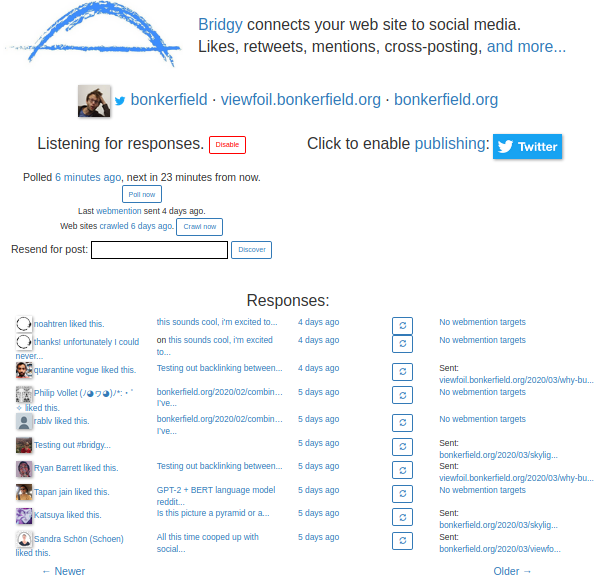
Bridgy searches social networks for links back to my blog and then sends the discussion to my own site as webmentions. Currently, I have it set up to look for comments from Twitter, Mastodon, and my Viewfoil site. The UI shows all the content Bridgy has picked up and which things have a proper webmention that can be routed back to my site.

Bridgy sends the webmention to bonkerfield.org for me, and then I route bridgy's notification to another awesome tool called webmention.io. Webmention.io is awesome and made it possible for me to get up and running really quickly. And, guess what, I'm thanking its creator Aaron Parecki by webmentioning !
Next, I use a cool little javascript tool called webmention.js to pull down the comments and render them in my page (thank you to ). I might be updating that part of the stack to customize it, but it's great to have something to get it working right away. This is how it renders now on another page.

Hopefully by the time you're seeing this, there will be some comments from twitter at the bottom of the page. And if not, I encourage you to try out the tweet box to add your own. It'll take a bit before your tweet gets pulled and updated on the page. I think it's amazing that such a cross-site collaboration is possible. Thank you snarfed for building this and keeping it going. I'm looking forward to playing with someday.
Next Steps: Expanding Bridgy to reddit
Reddit is one of social sites, but bridgy does not yet have a reddit integration. I want to be able to pull interactions from my reddit posts too so I'm currently working on the project with snarfed to get reddit commenting up and running. Hopefully pretty soon, anyone will be able to connect a reddit thread with their website too. I'm really excited to have stumbled on this community, and I'm really happy to have the chance to contribute.
PS: I set up a lot of my links above to be webmentions. I'll update with the results when I see which (if any) worked.
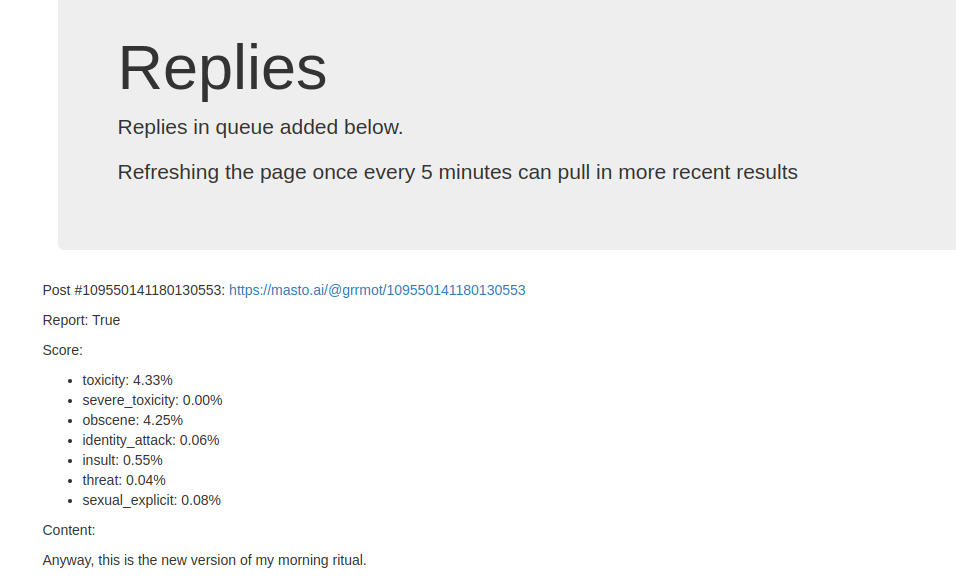
Update: the webmentions were sent! But it looks like I've done something horribly wrong. haha, this is how they were rendered.


Looks like I had a misplaced p-author h-card in my comments section. I guess I have a little more to debug. 🤦
Update 2: I reran it for aaronpk's site and things look at least a little better. content still doesn't show up, but that's a problem for another day.

 will stedden
will stedden